How to Upload the File With Selenium Using Python
We ofttimes come up across scenarios while testing where we have to upload a file. For different UI there are different means to upload a file. Post-obit pointers will be covered in this Uploading a FIle using Selenium article:
- Uploading a file using Selenium
- Steps in Selenium using Java
Moving on with this article on Uploading a file using Selenium
Uploading a file using Selenium
Uploading a file while automating examination scripts is no more than a challenge. In this tutorial I will exist discussing virtually the near easiest way of uploading a file using Selenium. In this, we will exist using "Sendkeys" to upload the file.
Before diving into farther details allow'south take an example and larn how we can upload a file while automating our scripts using Selenium.

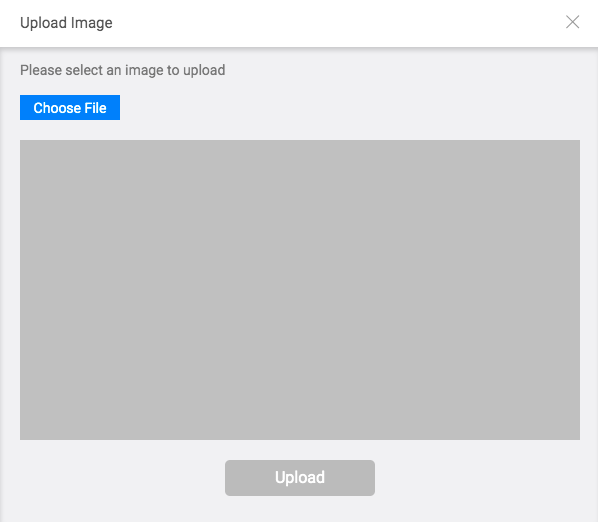
In the above image you can see iii things:
-
Choose File Push button: On clicking this button we can cull the file we wish to upload from our machine.
-
Input type: The Input type of the Cull File button in the above prototype is of file blazon.
-
Upload Button: On clicking, this button upload function is performed.
Note: I would exist using an instance of edureka where we can upload our image by editing personal details. For this, I need to commencement login using edureka account. To login, I will be using my username and countersign, I request you to use yours to practice for the same.
Let'due south move forward step past step.
- Set the path of the driver of the browser on which the test script will run.
Example
System.setProperty("webdriver.chrome.driver","/Users/ankita/Downloads/chromedriver");
- Create an example of that browser
Case:
WebDriver commuter = new ChromeDriver(options);
- Navigate to the Edureka main page and and then Login using your username and password
Case:
driver.get("https://www.edureka.co/"); driver.findElement(By.linkText("Log In")).click(); commuter.findElement(Past.id("si_popup_email")).sendKeys("username"); driver.findElement(By.id("si_popup_passwd")).sendKeys("countersign"); driver.findElement(By.xpath("//*[@id=\"new_sign_up_mode\"]/div/div/div[2]/div[iii]/form/button")).click(); - Afterward you Login into Edureka account using your username and password. Navigate to page where you tin can upload your epitome by editing your personal details.
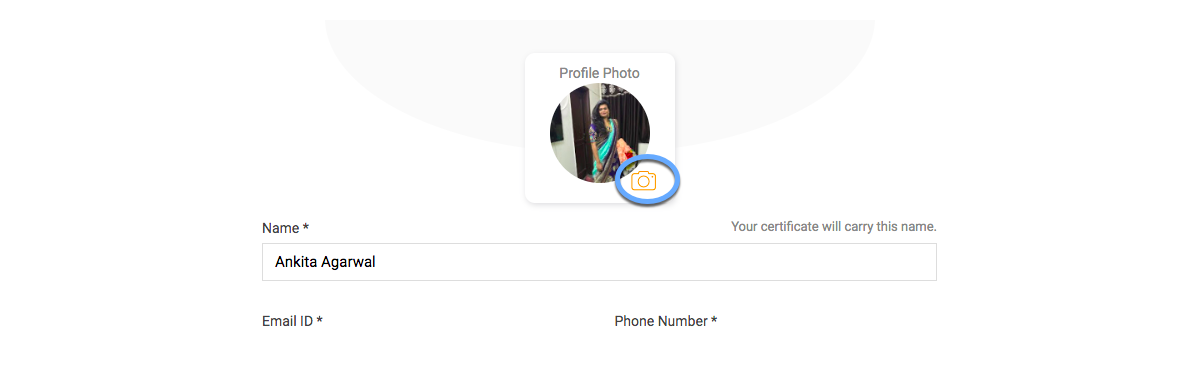
Hither, I am navigating right away to the page from where past pressing image icon I volition be navigated to the page to upload image.

On clicking on the highlighted icon above, you lot volition be navigated to the epitome upload page.
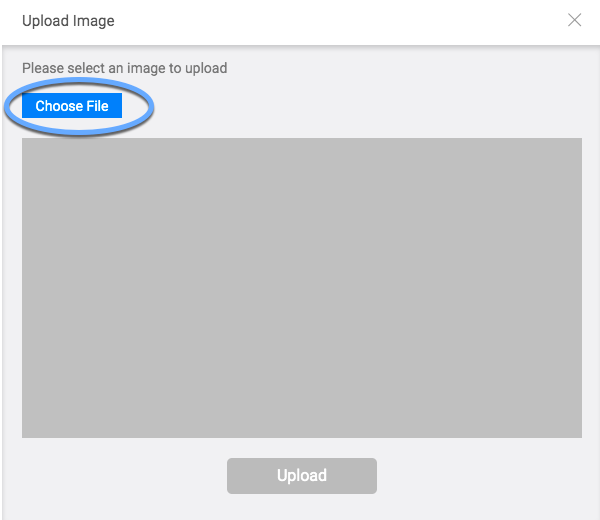
driver.go("https://learning.edureka.co/onboarding/personaldetails"); driver.findElement(By.xpath("//*[@id=\"collapseOne\"]/div/div/div[two]/a/i")).click(); - As soon as you click on the higher up mentioned icon, yous will be navigated to the page where you can upload the image(as seen below).

- Now, without clicking the Cull File button we will use Sendkeys to send the absolute path of the image file which nosotros would like to upload.
Example:
WebElement chooseFile = commuter.findElement(By.id("custom-input")); chooseFile.sendKeys("/Users/ankita/Downloads/edureka.png"); NOTE: If yous click on the choose file button, then you will exist taken to your auto window to select a file and and so yous will not be able to select a file using selenium. Hence, you volition have to take the help of third tool i.e. either AutoIT or Sikuli.
We volition be discussing about them in detail in our other tutorials.
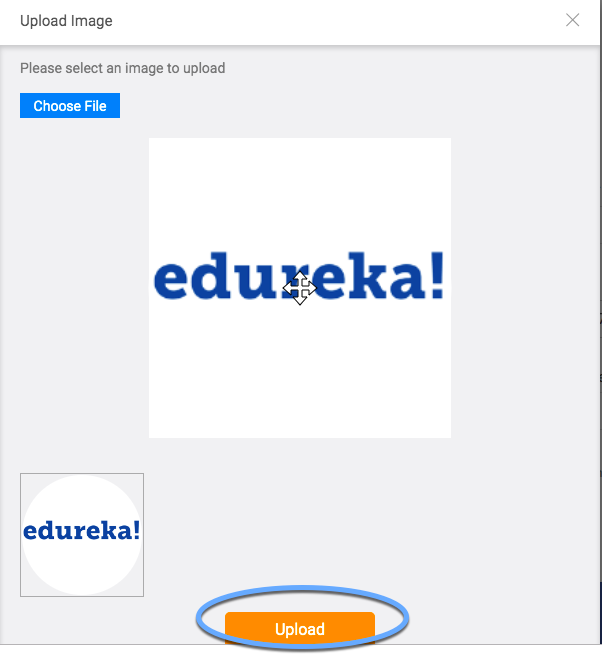
- Later on y'all laissez passer the absolute path of the file with sendkeys, the upload button will be enabled and the image selected will be seen as below:

Now, click the upload button:
Case:
commuter.findElement(By.cssSelector("div[class='submitbtnsec'] > button[blazon='submit']")).click();
With this uploading of file is done and now the new uploaded image will be seen in your personal details.
Moving on with this article on Uploading a file using Selenium
Below is the script to perform the above-mentioned steps in Selenium using Coffee
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions; import org.openqa.selenium.support.ui.ExpectedConditions; import org.openqa.selenium.back up.ui.WebDriverWait; public form EdurekaUploadTest { public static void main(String[] args) throws InterruptedException { System.setProperty("webdriver.chrome.driver","/Users/ankita/Downloads/chromedriver"); WebDriver commuter = new ChromeDriver(options); driver.get("https://world wide web.edureka.co/"); WebDriverWait wait = new WebDriverWait(driver, ten); wait.until(ExpectedConditions.visibilityOf(driver.findElement(By.linkText("Log In")))); driver.findElement(By.linkText("Log In")).click(); commuter.manage().timeouts().implicitlyWait(100, TimeUnit.SECONDS); expect.until(ExpectedConditions.visibilityOf(commuter.findElement(By.id("si_popup_email")))); driver.findElement(By.id("si_popup_email")).sendKeys("username"); driver.findElement(Past.id("si_popup_passwd")).sendKeys("password"); driver.findElement(By.xpath("//*[@id=\"new_sign_up_mode\"]/div/div/div[2]/div[3]/form/push")).click(); Thread.sleep(2000); driver.get("https://learning.edureka.co/onboarding/personaldetails"); Thread.sleep(1000); WebElement imageEdit = driver.findElement(By.xpath("//*[@id=\"collapseOne\"]/div/div/div[2]/a/i")); imageEdit.click(); Thread.slumber(grand); WebElement chooseFile = driver.findElement(By.id("custom-input")); chooseFile.sendKeys("/Users/ankita/Downloads/edureka.png"); Thread.sleep(1000); driver.findElement(Past.cssSelector("div[class='submitbtnsec'] > push[blazon='submit']")).click(); } } With this, we come to an end of this Uploading a File Using Selenium article. In this tutorial, we have learned about how to upload a file using "Sendkeys" in selenium. The major drawback with this approach is that we can apply sendkeys only when the type of the input is of file type or there is an editable text box along with the browse push button. In such a instance, nosotros can give the absolute path of the file instead of clicking the button provided to choose a file from the automobile.
If you wish to learn Selenium and build a career in the testing domain, then check out our interactive, live-online Selenium Certification here, which comes with 24*7 support to guide you throughout your learning period.
Source: https://www.edureka.co/blog/uploading-file-usiing-selenium/
0 Response to "How to Upload the File With Selenium Using Python"
Post a Comment